单元测试
X-BUILD 使用 Jest 作为单元测试框架, 同时开启了代码覆盖率测试。
使用说明
测试文件路径与命名规范
- 所有的测试文件应放在
tests/或__tests__目录下,默认已经自动生成tests/。 - 测试文件命名均为
[filename].spec.[js|jsx|ts|tsx]。
案例
在 src/script/ 下创建一个文件reverse.js,反转整数。
// reverse.js
function reverse (x) {
let result = (x > 0 ? 1 : -1) * String(x).split('').filter(item => item !== '-').reverse().join('');
return result;
}
export default reverse;
在 tests/ 文件夹下创建 reverse.spec.js 测试文件。
// reverse.spec.js
import reverse from '@/scripts/reverse.js'
describe('整数反转', () => {
test('reverse 321 to 123', () => {
expect(reverse(321)).toBe(123);
});
test('reverse -321 to -123', () => {
expect(reverse(-321)).toBe(-123);
});
});
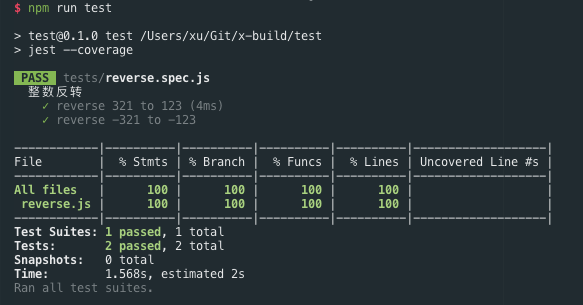
通过 运行指令 npm run test 可以得到单元测试与代码覆盖率测试结果: