轻量
安装包仅十几兆,免费且无任何广告,无任何捆绑。

NoteGen = Note + Generator
常规的笔记,通常不会提供记录的功能,用户需要手动进行复制粘贴的操作进行记录,大大降低了记录的效率,而面对零散的记录内容时,更是需要花费大量的精力进行整理。
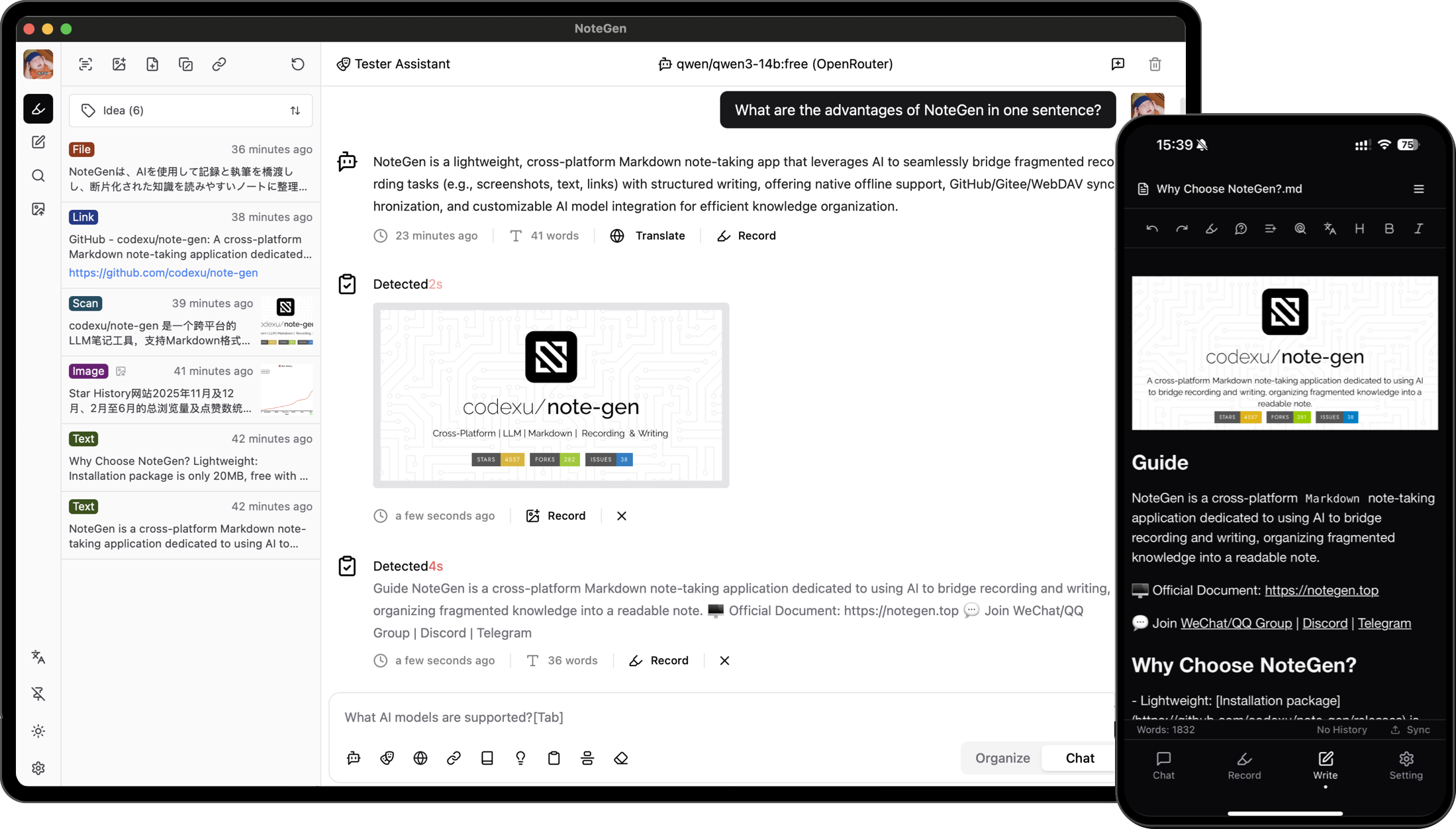
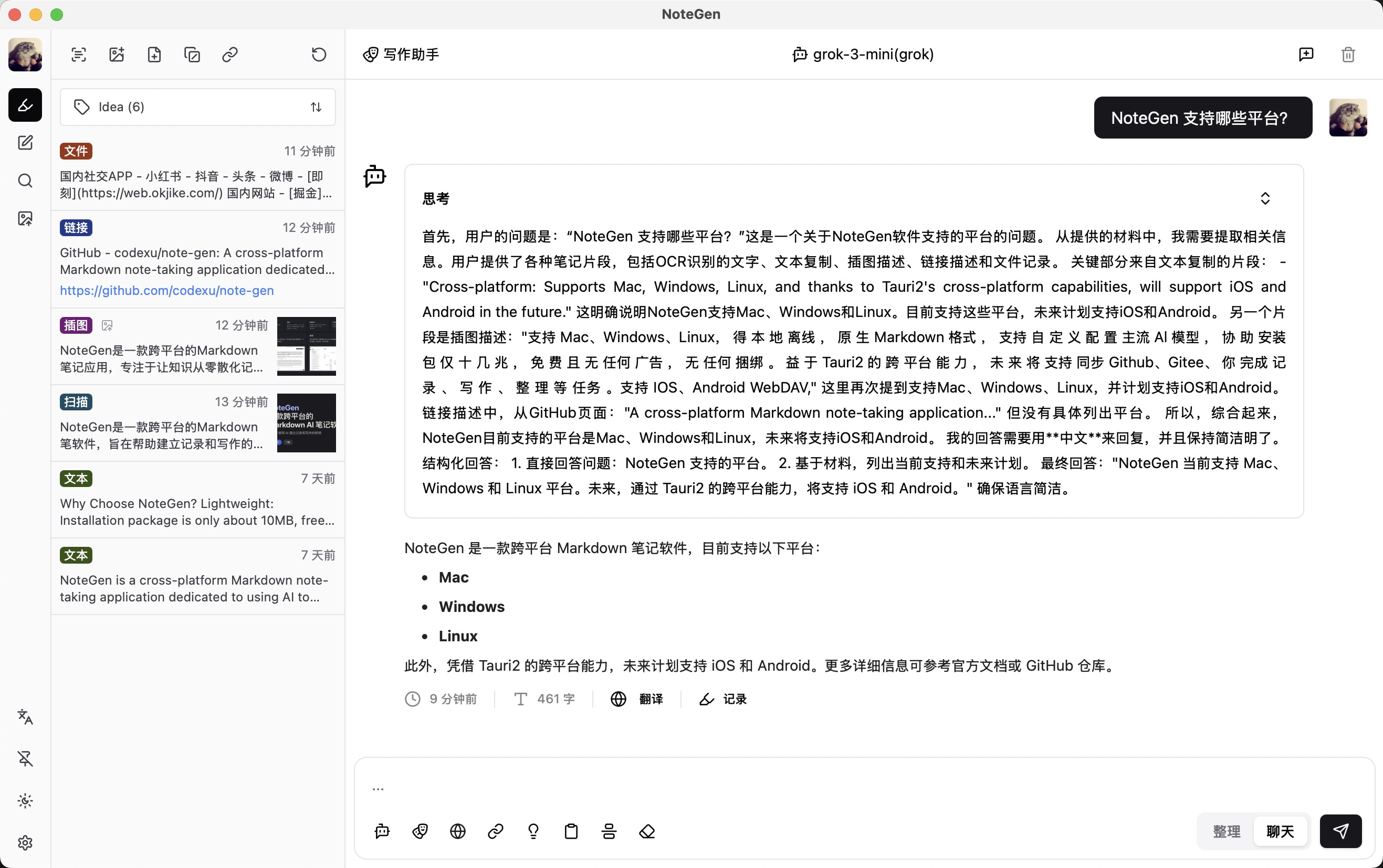
记录功能是由内容记录和 AI 助手组成,模式分为对话模式和整理模式,对话模式下,AI 助手可以协助你完成记录,整理模式下,AI 助手可以协助你将记录整理成一篇可读的笔记。

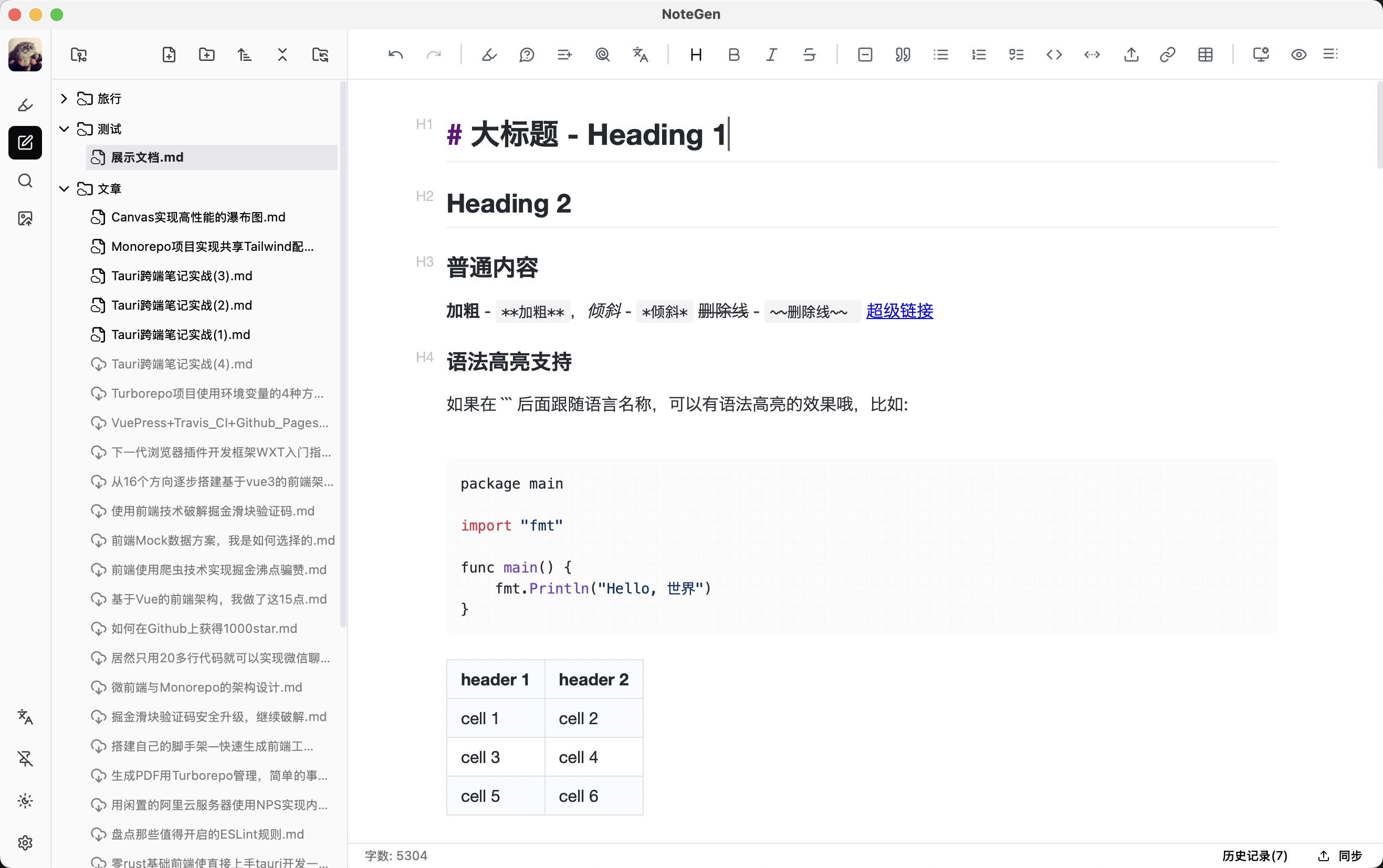
写作功能是由文件管理器和 Markdown 编辑器组成,支持所见即所得,AI 写作辅助,版本控制,同步等功能。同时,通过 RAG 技术,对已有的文章进行检索,用以提高 AI 对话的质量。

永久免费,无任何广告,无任何捆绑,无任何限制。
使用它,改造它,分享它,让更多人享受到开源的乐趣。